Basic Kit スタートガイド

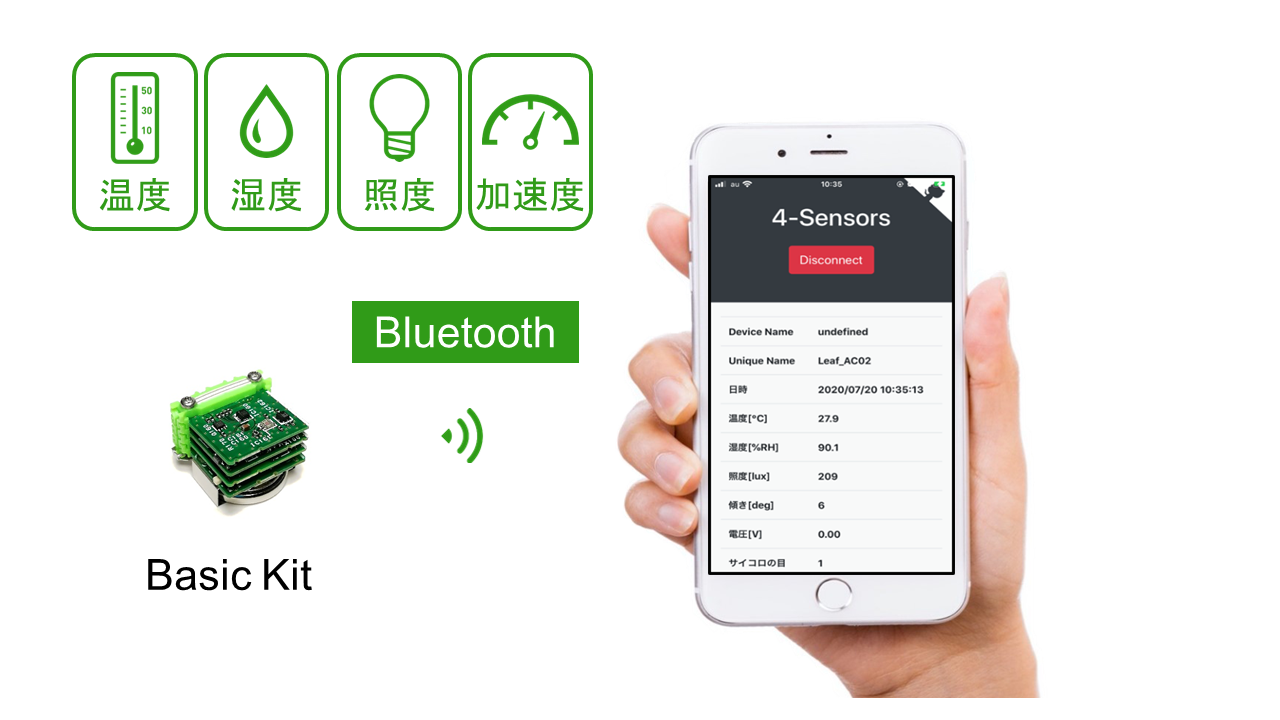
Basic Kitは、温湿度、照度、加速度センサを搭載した4-Sensorsリーフ、AVR MCUリーフ、BLEリーフを搭載した小型でコイン電池で駆動可能な開発キットです。スマートフォンやパソコンに、BLEを使って、センサの情報を送信出来る「Web Bluetooth」というアプリが、プレインストールされています。
※本ウェブサイトに記載している会社名、商品名は、各社の商標または登録商標です。
用意するもの
- Basic Kit
- Android1、Mac2、Windows3、iPhoneまたはiPad4、Linux5のスマートフォンやパソコン
- Google Chrome (バージョン70.0.3526.0以降)
デモ動画
セットアップ
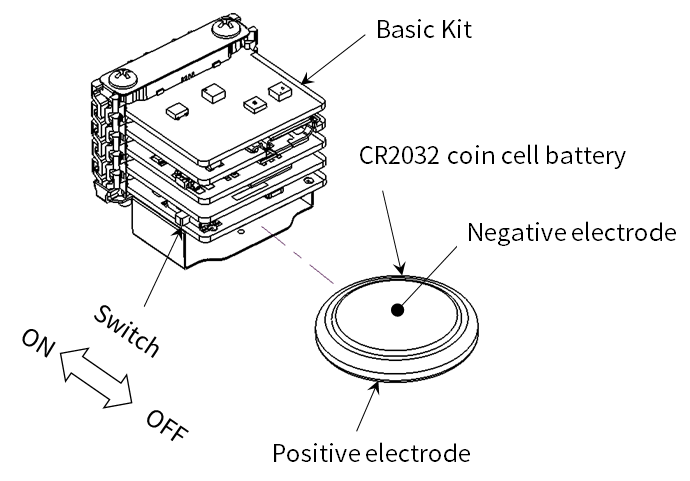
- Leafonyに、CR2032コイン電池を入れ、電源スイッチをONにします。

使い方
Android、Mac、Windowsの場合
- Google Chromeを開きます。
- Webアプリを開きます。
- Webアプリの
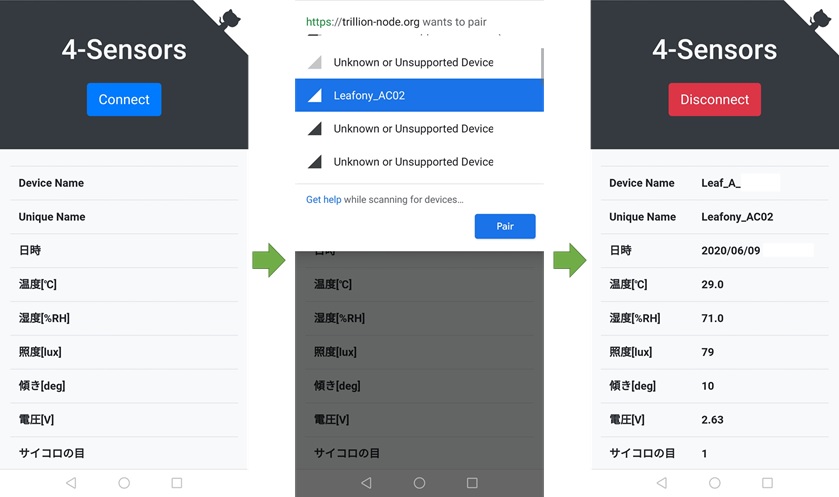
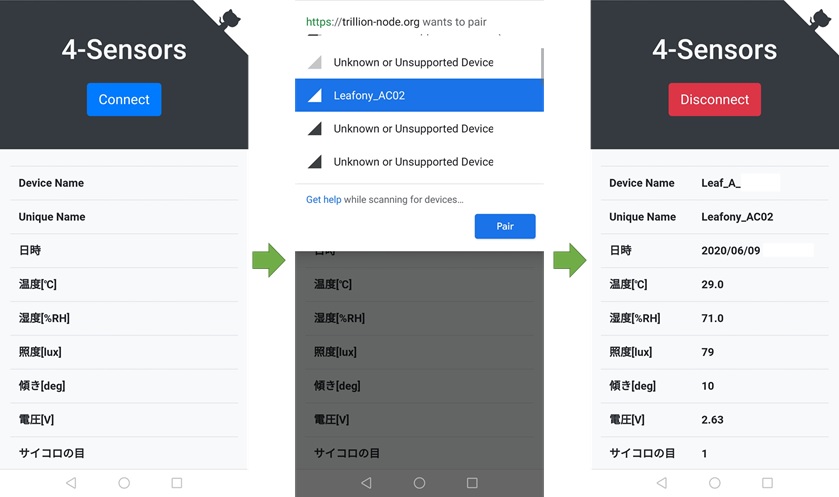
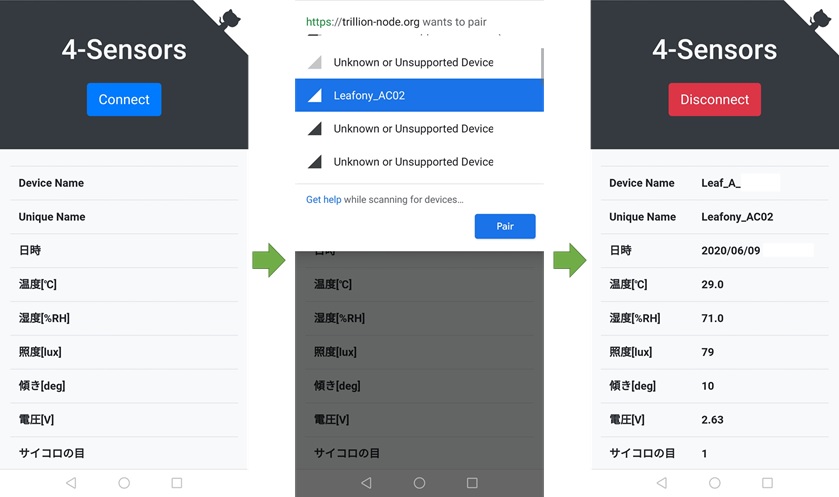
Connectボタンを押して、Leafony_AC02を選択し、Pairボタンを押すと、接続が完了です。

-
画面には温湿度や照度等のデータが表示され、またLeafonyにはLEDが点滅していることが、確認出来ます。
-
ソースコードや動作の仕組みは、Web Bluetoothを使ったIoTアプリ入門に記載しています。
次のステップ
プログラミングのためのパソコンの設定の仕方は、開発環境設定に記載しています。iPhoneまたはiPadの場合
- App StoreからBluefy をダウンロードします。
- Bluefyを立ち上げて、以下のURLをアドレスバーに貼り付けてください。
https://docs.leafony.com/WebBluetooth_for_Leafony_app/
-
iPhoneまたはipadの
位置情報を共有をオンにします。位置情報共有設定は、設定 → 自分の名前 → 探すを選択して変更します。 -
Webアプリの
Connectボタンを押して、Leafony_AC02を選択し、Pairボタンを押すと、接続が完了です。

-
画面には温湿度や照度等のデータが表示され、またLeafonyにはLEDが点滅していることが、確認出来ます。画面上に「Download CSV」のボタンはありますが使用で出来ません。
-
ソースコードや動作の仕組みは、Web Bluetoothを使ったIoTアプリ入門に記載しています。
次のステップ
プログラミングのためのパソコンの設定の仕方は、開発環境設定に記載しています。Linuxの場合
-
Linux上でWeb Bluetoothを有効にするために、How to get Chrome Web Bluetooth working on Linuxを参考に環境設定してください。
-
Google Chromeを開きます。
-
Webアプリを開きます。
-
Webアプリの
Connectボタンを押して、Leafony_AC02を選択し、Pairボタンを押すと、接続が完了です。

-
画面には温湿度や照度等のデータが表示され、またLeafonyにはLEDが点滅していることが、確認出来ます。
-
ソースコードや動作の仕組みは、Web Bluetoothを使ったIoTアプリ入門に記載しています。